Guida all'installazione e all'integrazione
Segui le nostre istruzioni passo dopo passo per installare e integrare senza problemi AutoChat sul sito web della tua concessionaria. Assicurati che tutto sia impostato e configurato correttamente per ottenere il massimo da AutoChat.
Prima di iniziare:
Prima di iniziare a implementare AutoChat sul tuo sito web, assicurati di aver ricevuto almeno un assistantId e un accessToken. Ogni assistente richiede una combinazione di un assistantId e un accessToken. Se non hai queste informazioni, contatta il nostro team di supporto all'indirizzo support@autochat.ai.
Si prega di notare inoltre che supportiamo le ultime due versioni di Chrome e Safari. Altre versioni o versioni più vecchie di browser diversi potrebbero funzionare, ma non sono supportate attivamente.
Un'installazione tipica dello script si presenta in questo modo:
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
// To set up a link between the website and the car a consumer is looking at use one of these identification methods:
currentCarVin: "PLACE CAR VIN NUMBER HERE",
// - OR -
licensePlate: "PLACE CAR LICENSE PLATE NUMBER HERE",
// - OR -
stockNumber: "PLACE CAR STOCK NUMBER HERE"
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Non utilizzare più di un metodo di identificazione del veicolo.
Puoi installare AutoChat in 2 modi:
-
Installando il codice direttamente nel tuo sito web.
-
Aggiungendo il nostro codice tramite Google Tag Manager.
Installazione tramite aggiunta di codice al codice sorgente del sito web
Per installare AutoChat nella sua forma più elementare, ovvero solo la chat bubble, nessun pulsante CTA e nessuna identificazione del veicolo, è necessario aggiungere 2 cose:
Posiziona questo HTML sotto l'apertura< corpo> etichetta:
e posiziona questo Javascript sopra la chiusura< /corpo> etichetta.
Non dimenticare di inserire assistantId e accessToken
Installazione tramite Google Tag Manager
Se utilizzi GTM sul tuo sito web, puoi anche installare AutoChat in questo modo.
Passaggio 1: accedi a Tag Manager e apri i tag

Passaggio 2: fare clic su Nuovo
.png)
Passaggio 3: fare clic sulla configurazione del tag
.png)
Passaggio 4: scegli HTML personalizzato
.png)
Passaggio 5: inserisci questo codice
<div id="autochat-root"></div>
<div id="autochat-chat-overlay"></div>
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Non dimenticare di inserire assistantId e accessToken
Il risultato dovrebbe essere simile a questo:
.png)
Passaggio 6: scegliere l'attivazione
.png)
Passaggio 7: supponendo che tu voglia mostrare la bolla su tutte le pagine, seleziona tutte le pagine
.png)
Imposta un nome
.png)
Fai clic su Salva.png)
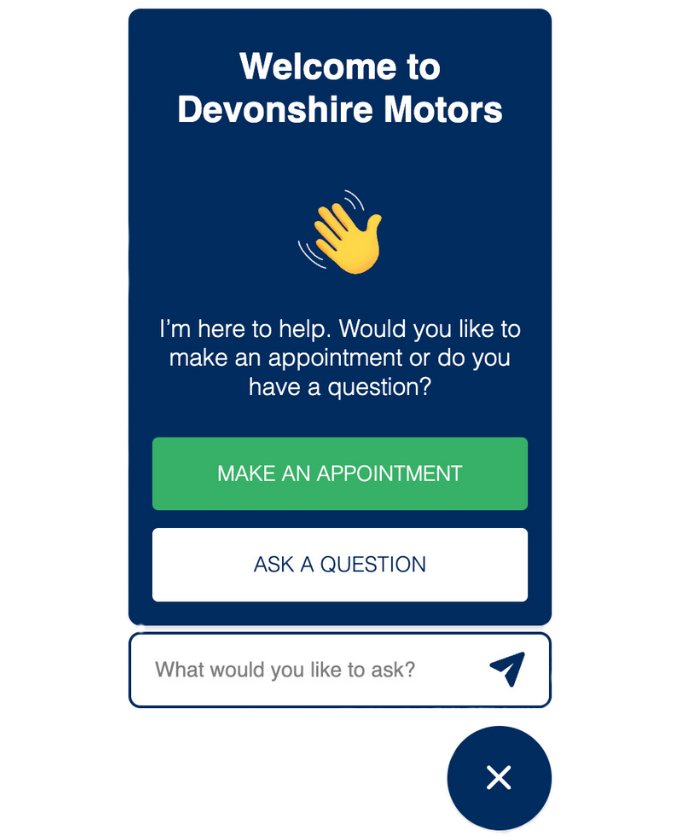
Il risultato è simile a questo
.png)
Fase 8: pubblicare le modifiche sul sito web
.png)
.png)
.png)
La bolla della chat dovrebbe essere visibile sul sito web ora
Esistono diversi modi per interagire con l'assistente digitale di AutoChat sul sito web.
-
Tramite la chat bubble
-
Tramite una barra di ricerca
-
Tramite un pulsante dedicato di invito all'azione
Tramite la chat bubble
Se installi la versione base del nostro script, la bolla verrà visualizzata automaticamente se è abilitata nella dashboard .

Stai utilizzando una SPA e vuoi mostrare la bolla della chat solo su alcune pagine? Puoi usare questo codice per mostrarla facoltativamente:
window.dispatchEvent(new Event('autochat_hide_chat_bubble'));
// To re-enable the bubble after disabling it, use the following command:
window.dispatchEvent(new Event('autochat_show_chat_bubble'));Tramite una barra di ricerca
È possibile installare sul tuo sito web una barra di ricerca collegata ad AutoChat.
<textarea id="question"></textarea><button onclick="autochat.askQuestionToAi(document.getElementById('question').value);">Ask question</button>Assicuratevi di limitare a 256 il numero di caratteri che inviate come domanda.
Per assicurarti di sfruttare appieno il potenziale del tuo assistente digitale, ti consigliamo di installare CTA specifiche e di connettere il tuo assistente digitale a queste.
Puoi utilizzare il tuo assistente digitale nei seguenti scenari:
-
Per prenotare un appuntamento
-
Per prenotare un appuntamento in showroom
-
Per prenotare un appuntamento per un test drive
-
Permutare un'auto
-
Avere tutto il flusso di vendita sotto 1 CTA
-
Per prenotare un appuntamento per il workshop
-
Per creare una richiesta di contatto
Alcuni di questi flussi funzionano meglio quando sappiamo quale auto il consumatore sta visualizzando in quel momento (una cosiddetta pagina dei dettagli del veicolo). Per sfruttare al meglio le nostre funzionalità, assicurati di abilitare l'identificazione dell'auto.
Prenota un appuntamento
Se non sei sicuro se il consumatore desidera prenotare un appuntamento di vendita o post-vendita, puoi utilizzare questo approccio e lasciare che sia il consumatore a decidere da solo:
<button onclick="autochat.askQuestion('I want to book an appointment');">Book appointment</button>Prenota un appuntamento in showroom
Per creare un pulsante che avvia il flusso dello showroom puoi utilizzare questo codice:
<button onclick="autochat.askQuestion('I want a showroom appointment');">Book showroom appointment</button>Tuttavia, se si desidera dare al consumatore la possibilità di prenotare un appuntamento presso lo showroom per l'auto che sta guardando, è necessario utilizzare una versione leggermente diversa:
<button onclick="autochat.askQuestion('I want to see this car', { vdp: true });">Book a showroom appointment for this car</button>È possibile saltare una o più domande aggiungendo informazioni aggiuntive nella frase di apertura, ad esempio:
<button onclick="autochat.askQuestion('I want to book a showroom appointment for BMW');">Book showroom appointment for BMW</button>Nell'esempio sopra, l'assistente non chiederà il marchio perché sa già a quale marchio è interessato il consumatore.
Puoi anche includere una posizione specifica e saltare la domanda:
<button onclick="autochat.askQuestion('I want to book a showroom appointment at BMW Dealer 1');">Book showroom appointment at BMW Dealer 1</button>È importante che il nome utilizzato qui sia esattamente lo stesso definito nella nostra dashboard.
Invece di utilizzare il nome della località nella frase di apertura, è anche possibile utilizzare un filtro:
<button onclick="autochat.askQuestion('I want to book a showroom appointment',{filterByLocationName:"Amsterdam"});">Showroom appointment</button>Prenota un appuntamento per il test drive
Per avviare il flusso di prova, utilizzare questo codice:
<button onclick="autochat.askQuestion('I want to book a testdrive appointment');">Book a testdrive appointment</button>Se vuoi prenotare un test drive per l'auto che stai visionando in questo momento usa:
<button onclick="autochat.askQuestion('I want to book a testdrive for this car', { vdp: true });">Book a testdrive for this car</button><button onclick="autochat.askQuestion('I want to book a testdrive appointment for a BMW 1 serie');">Book a testdrive appointment for a BMW 1 serie</button>Permuta di un'auto
Se vuoi avviare il flusso di scambio:
<button onclick="autochat.askQuestion('I want to trade in my current car');">Trade in my car</button>È possibile utilizzare lo stesso codice indipendentemente dal fatto che ci sia o meno un contesto relativo all'auto, il che significa che se un consumatore si trova su una pagina con i dettagli di un veicolo, includeremo l'auto che sta visualizzando nel lead per la concessionaria.
Avere tutto il flusso di vendita sotto 1 CTA
Puoi anche creare un pulsante CTA e lasciare che il consumatore scelga cosa vuole fare:
<button onclick="autochat.askQuestion('I'm interested', { vdp: true });">I'm interested in this car</button>Prenota un appuntamento per il workshop
La versione più semplice per creare un appuntamento per un workshop è:
<button onclick="autochat.askQuestion('I want to book a workshop appointment');">Book workshop appointment</button>Oppure puoi saltare le domande:
<button onclick="autochat.askQuestion('I want to book a workshop appointment for my BMW');">Book workshop appointment for a BMW</button><button onclick="autochat.askQuestion('I want to book a workshop appointment for my BMW at BMW Dealer 1');">Book workshop appointment for a BMW at BMW Dealer 1</button><button onclick="autochat.askQuestion('I want to book a workshop appointment',{filterByLocationName:"Birmingham"});">Showroom appointment</button>Crea una richiesta di contatto
Se vuoi che il consumatore lasci i suoi dati di contatto:
<button onclick="autochat.askQuestion('I want a contact request');">Contact me</button>È molto importante arricchire l'esperienza del consumatore facendo sapere ad AutoChat quale auto sta guardando in quel momento.
In AutoChat dedichiamo molto tempo a creare integrazioni con i sistemi VMS (vehicle management system). Lo facciamo in modo da poter ricevere lo stock attuale di una concessionaria. Quando riceviamo lo stock, possiamo arricchire l'esperienza del consumatore nei seguenti modi:
-
Siamo in grado di rispondere alle domande relative all'auto che il consumatore sta visionando (singola auto).
-
Possiamo aiutare il consumatore a trovare l'auto che sta cercando (in tutto il parco auto).
-
Possiamo far sapere al venditore esattamente a quale auto è interessato il consumatore.
-
Possiamo mostrare al consumatore la disponibilità adeguata tra cui scegliere durante la creazione dell'appuntamento perché l'auto è collegata a una posizione specifica.
Nel caso in cui non otteniamo l'identificativo dell'auto dal sito Web o, per qualsiasi motivo, non abbiamo ricevuto l'auto nel nostro database, spesso ripieghiamo su quella che chiamiamo una versione di fall back di un certo flusso. Questa è una versione semplificata del flusso specifico e spesso si traduce in un'esperienza del consumatore non ottimale.
Ci sono diversi modi per informarci a quale auto è interessato il consumatore:
-
Aggiungere l'identificatore nella configurazione di AutoChat
-
Aggiungere un tag HTML sul sito web (consigliato)
-
Aggiungere l'identificatore nel pulsante CTA
Aggiunta dell'identificatore tramite AutoChat Config
Puoi inviarci l'identificativo tramite la configurazione di AutoChat, nella quale ci invii anche le credenziali specifiche per l'assistente che viene installato sul sito web in questo modo:
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
// To set up a link between the website and the car a consumer is looking at use one of these identification methods:
currentCarVin: "PLACE CAR VIN NUMBER HERE",
// - OR -
licensePlate: "PLACE CAR LICENSE PLATE NUMBER HERE",
// - OR -
stockNumber: "PLACE CAR STOCK NUMBER HERE"
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>È importante notare che puoi usare solo un metodo di identificazione alla volta. Se troviamo più auto, invieremo sempre un risultato vuoto, il che significa che l'assistente non sa di quale auto si tratta.
stockNumer spesso rappresenta un numero interno proveniente dal Vehicle Management System.
Aggiungere l'identificatore tramite un tag HTML
In alternativa, puoi anche inviarci l'identificativo dell'auto aggiungendo questo tag HTML in qualsiasi punto della pagina dei dettagli del veicolo:
<div id="autochat-car-id" data-car-id="abc"></div>Le informazioni nel tag non devono essere visibili sulla pagina.
Aggiungere l'identificatore nel pulsante CTA
In alcuni scenari, ad esempio quando si desidera installare un CTA per auto su una pagina di panoramica delle scorte, può essere utile implementare un identificatore auto per pulsante CTA. Questo è un esempio di un pulsante di prova che ha l'identificatore auto al suo interno:
<button onclick="autochat.askQuestion('I want a testdrive appointment for this car', { vdp: true, currentCarVin: 'ZFA3120000JB11486' });">I want to testdrive this car</button>Se vuoi verificare se l'integrazione è stata creata correttamente tra il sito Web e AutoChat, puoi fare quanto segue. Apri una pagina dei dettagli del veicolo e avvia una chat cliccando su "fai una domanda" nella bolla della chat. Se vedi un'auto apparire sul lato destro dell'interfaccia della chat, sai che l'integrazione è stata configurata correttamente.
Feed inventario:
Pubblica senza problemi il tuo inventario di veicoli su AutoChat.
Questo articolo spiegherà come puoi iniziare a pubblicare il tuo stock da Wheelerdelta - Autodata ad AutoChat. Poiché questo è utilizzato principalmente dai nostri clienti olandesi, gli screenshot sono in olandese.
Inizia andando alla schermata principale
.png)
Selezionare “impostazioni”
.png)
Seleziona “internet koppelingen”
.png)
Seleziona “Richiedi”
.png)
Dall'elenco delle opzioni seleziona AutoChat
.png)
Seleziona entrambe le opzioni e fai clic su "Aanvragen"
.png)
Fai clic su "Rimuovi"
.png)
AutoChat è ora disponibile, seleziona la casella di controllo
.png)
Fare clic su "Opslaan" in fondo alla pagina.
È importante cliccare su "Opslaan" dopo ogni modifica apportata.
La richiesta è ora in corso, non appena avremo configurato tutto dalla nostra parte lo stato cambierà in "Attivo"
.png)
Dopo aver impostato tutto, AutoChat diventa disponibile come canale di pubblicazione
.png)
Monitora il coinvolgimento degli utenti con Google Analytics
Scopri come collegare i dati di AutoChat a Google Analytics per ottenere informazioni preziose sul comportamento degli utenti, ottimizzare le prestazioni e migliorare le interazioni con i clienti sul sito web della tua concessionaria.
Offriamo 2 metodi per collegare i nostri dati a Google Analytics:
-
Utilizza Google Tag Manager
-
Utilizza Google Analytics 4
Collega AutoChat con Google Tag Manager
GTM consente di distribuire eventi a terze parti tramite tag. Per farlo, dovrai fornire dati nel cosiddetto "livello dati". La sintassi per questo è:
dataLayer.push({
"event": "name_of_the_event",
"variable1": "value of variable1",
"variable2": "value of variable2",
});Attualmente AutoChat emette diversi eventi. Puoi trovare gli eventi qui. Per ascoltare gli eventi AutoChat tramite GTM, devi seguire i seguenti passaggi:
Aggiungi un tag HTML personalizzato che aggiunge gli ascoltatori di eventi AutoChat
-
Vai al tuo contenitore GTM.
-
Vai ai tag e clicca su “Nuovo”.
-
Quindi seleziona il tipo di tag "HTML personalizzato".
-
Assegna al tag un nome pertinente, ad esempio "AutoChat - Ascoltatori di eventi".
-
Aggiungi il trigger "Tutte le pagine" o un trigger specifico per renderlo specifico per le pagine in cui è caricato AutoChat.
-
Quindi incolla il codice sottostante nell'HTML.
-
Salva.
Per semplificare un po' ecco 2 esempi:
<script>
window.addEventListener('autochat_lead_created', function (e) {
try {
dataLayer.push({
"event":e.type,
"autochat_event_details": e.detail.eventData
});
} catch(e){
//Your error handling if relevant
}
});
</script><script>
window.addEventListener('autochat_lead_created', function (e) {
try {
dataLayer.push({
"event":e.type,
"autochat_event_details": e.detail.eventData
});
} catch(e){
//Your error handling if relevant
}
});
window.addEventListener('autochat_chat_first_user_interaction', function (e) {
try {
dataLayer.push({
"event":e.type,
"autochat_event_details": e.detail.eventData
});
} catch(e){
//Your error handling if relevant
}
});
</script>Nell'esempio 2 puoi vedere che abbiamo aggiunto un listener per due eventi:
-
autochat_lead_creato
-
autochat_chat_prima_interazione_utente
Nel codice vedi un try-catch. Puoi facoltativamente inserire la tua gestione degli errori. Altrimenti lascialo così com'è.
Creare le variabili per utilizzare i dati dell'evento
Oltre agli eventi, AutoChat fornisce dati aggiuntivi sugli eventi che potrebbero essere rilevanti per te:
|
Nome variabile |
Eventi rilevanti |
Descrizione |
|---|---|---|
|
chatSessionId (obsoleto) |
autochat_lead_creato |
L'ID univoco della sessione di chat corrente che corrisponde all'ID nel backend di AutoChat. Sostituito da session_id e verrà eliminato in futuro. |
|
tipo_appuntamento |
autochat_lead_creato |
Questo è il tipo di appuntamento. |
|
ID sessione |
Tutto |
Questo è il session_id di una sessione di chat. È lo stesso valore per tutti gli eventi in una chat. |
|
tipo_di_chat |
tutti (esclusi: autochat_lead_created) |
Questo è il tipo di chat, simile a appointment_type. |
Per ciascuna delle variabili sopra indicate, puoi seguire i seguenti passaggi:
-
Vai al tuo contenitore GTM.
-
Vai alle variabili e sotto "Variabili definite dall'utente" clicca su "Nuovo".
-
Seleziona "Variabile livello dati" come tipo di variabile.
-
Dagli un nome appropriato. Ad esempio: "AutoChat - #Nome variabile#".
-
Come nome della variabile devi inserire il nome della variabile AutoChat.
-
Fare clic su Salva.
Un esempio è il seguente:
Collega gli eventi da attivare
Il passo successivo è creare trigger che ti consentano di attivare tag in base agli eventi AutoChat. Segui i passaggi sottostanti per ogni evento AutoChat che vuoi usare come trigger:
-
Vai al tuo contenitore GTM.
-
Quindi vai su Trigger e clicca su “Nuovo”.
-
Seleziona il tipo di trigger "Evento personalizzato"
-
Dagli un nome appropriato. Ad esempio "AutoChat - Lead creato".
-
Utilizzare il nome dell'evento AutoChat come nome dell'evento.
-
Fare clic su Salva.
Dovrebbe apparire così:
Completa combinando trigger e variabili nei tuoi tag
Ora hai tutti i blocchi di costruzione per attivare i tag e arricchirli con i dati. Un esempio di GA4 è il seguente:
-
Vai al tuo contenitore GTM.
-
Quindi vai ai tag e clicca su "Nuovo".
-
Seleziona il tipo di tag "Google Analytics: Evento GA4"
-
Dagli un nome appropriato. Ad esempio: GA4 - Eventi AutoChat.
-
Compila il tuo ID di misurazione o collegalo alla configurazione del tuo tag Google.
-
Compila {{Event} } come “Nome evento”.
-
Quindi vai su "Parametri evento" e aggiungi le variabili AutoChat come parametri.
-
Fare clic su Salva.
Il risultato sarà simile a questo:
Ora puoi aggiungere qualsiasi trigger di evento AutoChat e invierà automaticamente i dati a GA4. Dovrai seguire i passaggi "GA4 custom dimensions" per abilitare i parametri di evento per la reportistica. Un altro esempio per Google Ads:
Dimensioni personalizzate GA4
Per creare report basati sui parametri dell'evento che hai aggiunto, dovrai configurare le cosiddette "dimensioni personalizzate". Puoi farlo come segue:
-
Accedi all'amministrazione delle proprietà GA4.
-
Quindi vai a “Definizioni personalizzate”.
-
Quindi vai su "Dimensione personalizzata" e clicca su "Crea dimensione personalizzata".
-
Il nome della dimensione dovrebbe essere descrittivo, ad esempio "Tipo aperto AutoChat".
-
L'ambito è "Evento".
-
Il parametro Event sarà il nome della variabile che hai usato anche nel tag GA4. Ad esempio "chat_open_type".
Si presenta come segue:
Una volta completata questa configurazione, puoi utilizzare le dimensioni di AutoChat nei tuoi report "Esplora".
Collega AutoChat direttamente a Google Analytics 4
Per inviare dati direttamente a GA4, è possibile utilizzare una soluzione di gestione dei tag o l'implementazione di Googletag.
Ulteriori informazioni su quali siano queste opzioni possono essere trovate nella documentazione GA4. Questa sezione si concentra sull'implementazione di Googletag.
Impostazione del tuo Googletag
Prima di poter procedere con l'implementazione degli eventi, dovrai inserire il Googletag nel tuo sito web. Ulteriori informazioni sono disponibili qui: https://support.google.com/analytics/answer/9304153 .
Non usare mai questa configurazione in parallelo con Google Tag Manager. Se hai Google Tag Manager, allora usa la guida per quello.
La configurazione di base è la seguente:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345678"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-12345678');
</script>Nota: dovrai sostituire G-12345678 con il tuo ID di misurazione. Nella documentazione puoi trovare maggiori informazioni su come trovare il tuo ID di misurazione.
Impostazione degli eventi AutoChat
Dopo aver completato le basi, puoi aggiungere il seguente codice al tuo sito web. Puoi aggiungere lo snippet di monitoraggio degli eventi AutoChat dopo gtag('config', 'G-12345678'); come puoi vedere di seguito.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345678"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-12345678');
</script>
<script>
window.addEventListener('autochat_lead_created', function (e) {
try {
gtag('event', e.type, {
'chat_session_id': e.detail.eventData.chatSessionId,
'appointment_type': e.detail.eventData.appointment_type
});
} catch(e){
//Your error handling if relevant
}
});
window.addEventListener('autochat_chat_first_user_interaction', function (e) {
try {
gtag('event', e.type, {
'chat_session_id': e.detail.eventData.chatSessionId,
'appointment_type': e.detail.eventData.appointment_type
});
} catch(e){
//Your error handling if relevant
}
});
</script>Nell'esempio precedente abbiamo aggiunto due listener:
-
autochat_lead_creato
-
autochat_chat_prima_interazione_utente
Qui puoi trovare l'elenco degli eventi disponibili:
“e.type” verrà automaticamente popolato con il nome dell'evento. Ad esempio “autochat_lead_created”. Questo è anche il nome dell'evento che vedrai in GA4.
Quindi, dopo il nome dell'evento, troverete tutti i cosiddetti parametri. Nell'esempio sopra abbiamo i seguenti due parametri dell'evento:
-
ID_sessione_chat
-
tipo_appuntamento
Un elenco di tutti i parametri degli eventi è disponibile qui: in arrivo a breve .
L'unica cosa che resta da fare è creare i parametri dell'evento come dimensioni personalizzate in GA4. Leggi la sezione "GA4 custom dimensions" per maggiori informazioni.
Dopo aver abilitato l'integrazione nella dashboard di AutoChat, potrebbe essere utile creare dimensioni personalizzate per poter vedere/filtrare i dati in modo migliore. Questo articolo ti mostrerà come farlo.
Vai su https://analytics.google.com/analytics/web/#/ e clicca su Amministrazione.
.png)
Seleziona l'account corretto e fai clic su Definizioni personalizzate
.png)
Fai clic su Crea definizione personalizzata
Consigliamo di creare almeno queste 2 definizioni:
.png)
.png)
Ora è possibile utilizzare le dimensioni durante la visualizzazione dei dati.
.png)
.png)
Questa è una panoramica delle informazioni che AutoChat condivide con Google Analytics.
|
Nome |
Quando |
Contenuto |
|---|---|---|
|
autochat_chat_prima_interazione_utente |
Si è verificata un'interazione. Non è la stessa cosa che cliccare su un pulsante CTA. Registriamo questo evento quando:
|
|
|
autochat_lead_creato |
È stato creato un lead. Ciò non significa che il lead sia stato tecnicamente creato anche nel sistema di gestione dei lead. Registriamo questo evento se alla fine della conversazione il visitatore clicca "sì, è corretto" nel momento in cui chiediamo se i dati inseriti sono corretti. |
|
|
autochat_sono_interessato |
Ogni volta che qualcuno avvia un flusso "Sono interessato", inviamo questo evento. |
|
|
autochat_fai_una_domanda |
Se l'integrazione di ChatGPT è disabilitata e un visitatore avvia una chat tramite "fai una domanda", inviamo questo evento. |
|
|
autochat_fai_una_domanda_ai |
Se l'integrazione ChatGPT è abilitata e un visitatore avvia una chat tramite "fai una domanda", inviamo questo evento. |
|
|
autochat_domanda_risposta_ai |
Ogni volta che ChatGPT risponde, inviamo questo evento. |
|
|
autochat_fai_una_domanda_ai_vdp |
Se l'integrazione ChatGPT è abilitata e un visitatore avvia una chat tramite "fai una domanda" nella bolla della chat mentre si trova su una pagina dei dettagli del veicolo, inviamo questo evento. In tal caso, non inviamo un autochat_question_asked_ai. |
|
|
autochat_domanda_risposta_ai_vdp |
Se l'integrazione ChatGPT è abilitata e il bot fornisce una risposta al visitatore nella pagina dei dettagli del veicolo, inviamo questo evento. In tal caso, non inviamo un autochat_question_answered_ai. |
|
|
autochat_da_domanda_a_flusso_appuntamento |
Quando un consumatore avvia una conversazione tramite il pulsante "Fai una domanda" nella chat e a un certo punto clicca su un suggerimento o digita una richiesta che lo porta a uno dei nostri flussi predefiniti, come "Prenota un test drive" o "Prenota un appuntamento in officina", attiviamo questo evento. |
|
|
flusso_autochat_avviato |
Quando un visitatore avvia una chat o passa dalla modalità "fai una domanda" a un flusso specifico (clicca su un suggerimento o digita una richiesta che lo porta a uno dei nostri flussi predefiniti, come "prenota un test drive" o "prenota un appuntamento in officina"), attiviamo questo evento. |
|
|
autochat_flow_riuscito |
Quando il visitatore termina la chat con successo, come se avesse fissato un appuntamento o avesse ricevuto una risposta da ChatGPT. |
|
|
autochat_officina_inoltra |
Quando non c'è un'integrazione diretta con il sistema di pianificazione dell'organizzazione, un visitatore può essere indirizzato a una pagina specifica. La pagina fornirà istruzioni su come i visitatori possono fissare un appuntamento da soli. |
|
|
autochat_aperto_durante_il_caricamento |
Attiviamo questo evento quando un utente visita il percorso della pagina configurata per l'avvio automatico di AutoChat. |
Se LEF è abilitato come sistema di gestione dei lead, inviamo le seguenti informazioni una volta creato un lead con successo.
|
Proprietà |
Appuntamento post-vendita |
Appuntamento di vendita |
|---|---|---|
|
ID piombo |
✅ |
✅ |
|
Tipo di piombo |
Post-vendita |
Saldi |
|
Tipo di piombo |
Appuntamento post-vendita |
Visita allo showroom/prova su strada |
|
Numero di posizione |
✅ |
✅ |
|
Descrizione |
Chat automatica |
Chat automatica |
|
Nome di battesimo |
✅ |
✅ |
|
Cognome |
✅ |
✅ |
|
Numero di telefono |
✅ |
✅ |
|
|
✅ |
✅ |
|
Informazioni aggiuntive |
La trascrizione completa della chat |
La trascrizione completa della chat |
|
Veicolo preferito |
NO |
✅ |
|
Fare |
NO |
✅ |
|
Modello |
NO |
✅ |
|
Versione |
NO |
✅ |
|
URL in cui ha avuto luogo la chat |
NO |
✅ |
|
Numero di telaio |
NO |
✅ |
|
Iniziativa |
|
Cliente |
|
Targa |
|
✅ |
|
Tipo di carburante |
|
✅ |
|
Anno di costruzione |
|
✅ |
|
Tipo di veicolo |
|
Nuovo, Usato, Sconosciuto |
Se l'integrazione e-mail è abilitata, riceverai un'e-mail quando un lead sarà stato creato correttamente.
Questa e-mail ha una parte visiva simile a questa:
.png)
Tuttavia, è anche possibile importare le informazioni del lead in un altro sistema basato su questa e-mail. Per questo, utilizziamo lo standard JSON lead . L'e-mail è strutturata in HTML e in questo HTML c'è un "div" con l'id "jsonlead". Questo contiene le informazioni del lead memorizzate in formato JSON come questo:
{
"client": {
"phone": "2137212321",
"first_name": "John",
"last_name": "Doe",
"postal_code": "4800 AA",
"email": "john.doe@autochat.ai"
},
"sales_lead": {
"car": {
"type": "new",
"category": "car",
"stock_id": "dealership-internal-id",
"body_style": "sedan",
"make": "toyota",
"model": "corolla",
"version": "1.8 Hybrid Executive",
"year": 2020,
"price": 30000,
"license_plate": "kt-303-a",
"mileage": 100,
"doors": 5,
"vin": "vin-where-available",
"fuel": "hybrid_petrol",
"transmission": "automatic",
"horsepower": 120,
"color": "red",
"url": "https://appointment-context-url",
"engine_size": 1798
},
"appointment": {
"foreign_id": "our-uuid"
},
"dealer_location": "dealership-name"
},
"version": "1.0.0"
}API di AutoChat
Scopri come collegare i tuoi strumenti di inventario veicoli con AutoChat utilizzando la nostra API per pubblicare senza problemi i veicoli e rendere il tuo digitale consapevole di tutti i veicoli disponibili.
Spavalderia
Puoi trovare la nostra documentazione Swagger qui: https://console.autochat.ai/api/docs.html
Ambienti
Abbiamo 2 ambienti:
-
Produzione: https://console.autochat.ai
-
Messa in scena: https://staging.autochat.ai/api/cars
Autenticazione
Dopo che un accordo è stato firmato riceverai le credenziali per la nostra API. Puoi richiedere (POST) un token su questo URL https://autochat-dev.eu.auth0.com/oauth/token funziona sia per la produzione che per lo staging. Riceverai un client_id e un client_secret da noi. Puoi recuperare un token in questo modo:
{
"client_id":"",
"client_secret":"",
"audience":"http://api.autochat.com/",
"grant_type":"client_credentials"
}La risposta sarà simile a questa:
{
"access_token": "xxxxxxxxxxxxxxxxxxxxxx",
"token_type": "Bearer"
}Ora puoi utilizzare il token portatore nell'intestazione.
Tieni presente che il token è valido per 24 ore. Non richiedere un nuovo token per ogni richiesta che fai, ma riutilizzalo finché non è più valido. Se notiamo un numero elevato di richieste di token, il tuo accesso potrebbe essere limitato.
Pannello di controllo
È importante che nella nostra dashboard sia abilitata la corretta integrazione stock. In caso contrario, non puoi inviarci auto tramite API. Spesso lo imposteremo in anticipo per te.
.png)
Creare un'auto
Quando pubblichi una nuova auto su api/cars devi fornire informazioni valide. Ecco un esempio di auto:
{
"bodyColor": "white",
"bodyType": "suv",
"currency": "EUR",
"dateOfFirstRegistration": "2022-09-16",
"dealershipId": "you get this from us",
"description": "A nice car",
"engineDisplacement": 2137,
"engineEmission": 191,
"engineKw": 74,
"fuelType": "diesel",
"images": [],
"internalId": "SEB-21347958",
"isTaxDeductible": true,
"licensePlate": "XD9913",
"brand": "bmw",
"model": "x6",
"options": [
"power_steering",
"passenger_airbag",
"tempomat",
"armrest",
"sliding_door",
"side_airbag",
"ac",
"dark_tinted_glass",
"seat_heating",
"abs",
"chassis_double_cabin",
"power_windows_front",
"fog_lights",
"heated_seats",
"radio_cd",
"multi_functional_steering_wheel",
"trailer_hitch",
"parking_assist_system_camera",
"radio",
"shift_paddles",
"start_stop_system",
"on_board_computer",
"navigation_system",
"cd_player",
"parking_assist_system_sensors_rear",
"central_door_lock_remote",
"board_computer",
"towbar",
"light_sensor",
"interior_mirror_automatically_dimmable",
"cruise_control",
"leather_steering_wheel",
"adaptive_headlights"],
"salesPrice": 15944.63,
"salesPriceExVat": 15944.63,
"tags": [],
"taxAmount": 9873,
"tradePrice": 159454.63,
"transmission": "manual",
"gears": 3,
"mileage": 2137,
"mileageUnit": "KM",
"version": "2.3 TDCI Diesel",
"vin": "WAVWGBFH3AN026569",
"numberOfDoors": 4,
"yearOfConstruction": 2019
}Definizione delle opzioni su un'auto
Quando si accede ad api/options verrà visualizzato un elenco di tutte le opzioni disponibili
{
"esaco_identifier": 0,
"name": "power_steering",
"prettyName": "Power steering",
"uuid": "02f50f11-f840-4ba0-8232-2ec459c3008f"
},
{
"esaco_identifier": 0,
"name": "keyless_central_door_lock",
"prettyName": "Keyless central door lock",
"uuid": "03d18842-0bb6-4aa0-8984-c5dd3ee4aa96"
},
{
"esaco_identifier": 0,
"name": "driver_drowsiness_detection",
"prettyName": "Driver drowsiness detection",
"uuid": "04204c98-9018-47c0-86bb-3dadbd6fabdb"
}Si prega di notare che questa lista può essere diversa in fase di staging e in produzione. Inoltre, è necessario fornire l'opzione tramite la proprietà name, non tramite l'uuid.
Immagini
Se l'auto non ha ancora immagini, includi la proprietà images con un array vuoto.