安装和集成指南
按照我们的逐步说明,无缝安装和集成 AutoChat 到您的经销商网站。确保一切正确设置和配置,以充分利用 AutoChat。
开始之前:
在您开始在网站上实施 AutoChat 之前,请确保您已收到至少一个 assistantId 和一个 accessToken。每个助手需要一对 assistantId 和 accessToken。如果您没有这些信息,请联系我们的支持团队,邮箱地址为 support@autochat.ai。
请注意,我们支持最新的两个版本的 Chrome 和 Safari。其他或旧版本的不同浏览器可能可以使用,但我们不主动提供支持。
A typical installation of the script looks like this:
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
// To set up a link between the website and the car a consumer is looking at use one of these identification methods:
currentCarVin: "PLACE CAR VIN NUMBER HERE",
// - OR -
licensePlate: "PLACE CAR LICENSE PLATE NUMBER HERE",
// - OR -
stockNumber: "PLACE CAR STOCK NUMBER HERE"
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Don’t use more than 1 vehicle identification method.
You can install AutoChat in 2 ways:
-
By installing the code directly into your website.
-
By adding our code via Google Tag Manager.
Installing by adding code to the website’s source code
To install AutoChat in it’s most basic form, that means just the chat bubble, no CTA buttons and no vehicle identification, you need to add 2 things:
Place this HTML below the opening <body> tag:
and place this Javascript above the closing </body> tag.
Don’t forget to enter in the assistantId and accessToken
Installing via Google Tag Manager
If you are using GTM on your website you can also install AutoChat in that way.
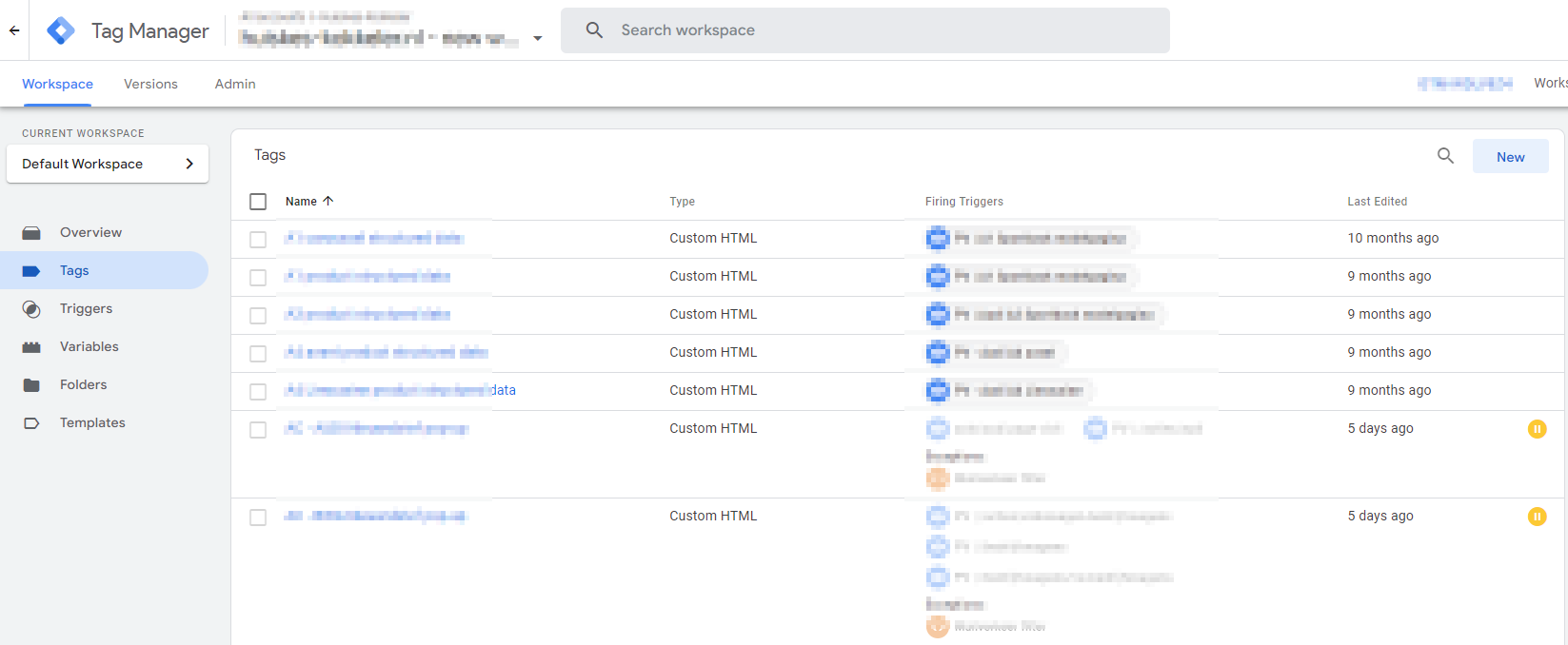
Step 1: log into Tag Manager and open tags

Step 2: click new
.png)
Step 3: click on tag configuration
.png)
Step 4: choose custom HTML
.png)
Step 5: enter in this code
<div id="autochat-root"></div>
<div id="autochat-chat-overlay"></div>
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>Don’t forget to enter in the assistantId and accessToken
The result should look something like this:
.png)
Step 6: choose triggering
.png)
Step 7: assuming you want to show the bubble on all pages select all pages
.png)
Set a name
.png)
Click save.png)
The result looks like this
.png)
Step 8: publish the changes to the website
.png)
.png)
.png)
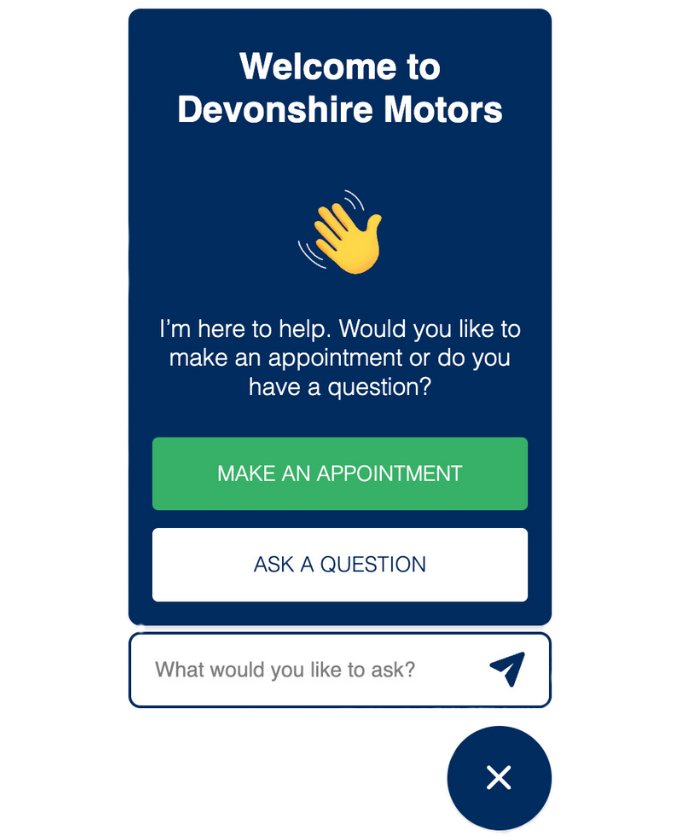
The chat bubble should be visible on the website now
There are a couple of different ways to interact with AutoChat’s digital assistant on the website.
-
Via the chat bubble
-
Via a search bar
-
Via a dedicated call to action button
Via the chat bubble
If you install the basic version of our script the bubble will show up automatically if it is enabled in the dashboard.

Are you using a SPA and do you want to show the chat bubble only on certain pages? You can use this code to show it optionally:
window.dispatchEvent(new Event('autochat_hide_chat_bubble'));
// To re-enable the bubble after disabling it, use the following command:
window.dispatchEvent(new Event('autochat_show_chat_bubble'));Via a search bar
It is possible to install a search bar on your website that is connected with AutoChat.
<textarea id="question"></textarea><button onclick="autochat.askQuestionToAi(document.getElementById('question').value);">Ask question</button>Make sure you limit the amount of characters send as question to us is to 256.
To make sure you are using the full potential of your digital assistant, we advise you to install specific CTA’s and connect your digital assistant to them.
You can use your digital assistant in the following scenario’s:
-
To book an appointment
-
To book a showroom appointment
-
To book a test drive appointment
-
To trade in a car
-
Have all the sales flow under 1 CTA
-
To book a workshop appointment
-
To create a contact request
Some of these flows work better when we know which car the consumer is viewing at the moment (a so called vehicle detail page). To make optimal use of our functionalities make sure you enable the car identification.
Book an appointment
If you are unsure if the consumer wants to book a sales or aftersales appointment you can use this approach and let the consumer decide for himself:
<button onclick="autochat.askQuestion('I want to book an appointment');">Book appointment</button>Book a showroom appointment
To create a button that starts the showroom flow you can use this code:
<button onclick="autochat.askQuestion('I want a showroom appointment');">Book showroom appointment</button>However if you want to give the consumer the opportunity to book a showroom appointment for the car, the consumer is looking at, you need to use a slightly different version:
<button onclick="autochat.askQuestion('I want to see this car', { vdp: true });">Book a showroom appointment for this car</button>It is possible to skip 1 or more questions by adding additional information into the opening sentence, for example:
<button onclick="autochat.askQuestion('I want to book a showroom appointment for BMW');">Book showroom appointment for BMW</button>In the example above the assistant won’t ask for the brand because it already knows which brand the consumer is interested in.
You can also include a specific location and skip that question:
<button onclick="autochat.askQuestion('I want to book a showroom appointment at BMW Dealer 1');">Book showroom appointment at BMW Dealer 1</button>It is important that the name used here is exactly the same as defined in our dashboard.
Instead of using the name of the location in the opening sentence, it is also possible to use a filter:
<button onclick="autochat.askQuestion('I want to book a showroom appointment',{filterByLocationName:"Amsterdam"});">Showroom appointment</button>Book a test-drive appointment
To start the test-drive flow, use this code:
<button onclick="autochat.askQuestion('I want to book a testdrive appointment');">Book a testdrive appointment</button>If you want to book a test-drive for the car you are viewing right now use:
<button onclick="autochat.askQuestion('I want to book a testdrive for this car', { vdp: true });">Book a testdrive for this car</button><button onclick="autochat.askQuestion('I want to book a testdrive appointment for a BMW 1 serie');">Book a testdrive appointment for a BMW 1 serie</button>Trade in a car
If you want to start the trade in flow:
<button onclick="autochat.askQuestion('I want to trade in my current car');">Trade in my car</button>You can use the same code whether there is a car context or not meaning that if a consumer is on a vehicle detail page we will include the car he is viewing in the lead to the dealership.
Have all the sales flow under 1 CTA
You can also create one CTA button and let the consumer choose what he wants to do:
<button onclick="autochat.askQuestion('I'm interested', { vdp: true });">I'm interested in this car</button>Book workshop appointment
The most basic version to create a workshop appointment is:
<button onclick="autochat.askQuestion('I want to book a workshop appointment');">Book workshop appointment</button>Or you can skip questions:
<button onclick="autochat.askQuestion('I want to book a workshop appointment for my BMW');">Book workshop appointment for a BMW</button><button onclick="autochat.askQuestion('I want to book a workshop appointment for my BMW at BMW Dealer 1');">Book workshop appointment for a BMW at BMW Dealer 1</button><button onclick="autochat.askQuestion('I want to book a workshop appointment',{filterByLocationName:"Birmingham"});">Showroom appointment</button>Create a contact request
If you want the consumer to leave contact details:
<button onclick="autochat.askQuestion('I want a contact request');">Contact me</button>Enriching the consumer’s customer experience by letting AutoChat know which car he or she is currently viewing is very important.
At AutoChat we spend a great deal of our time building integrations with VMS (vehicle management system) systems. We do this so we can receive the current stock of a dealership. When we receive the stock, we can enrich the experience for the consumer in the following ways:
-
We are able to answer questions about the car the consumer is viewing (single car).
-
We can help the consumer find the car he is looking for (stock wide).
-
We can let the sales person know exactly which car the consumer is interested in.
-
We can show the consumer the proper availability to choose from during the appointment creation because the car is linked to a specific location.
In case we don’t get the car identifier from the website or we, for whatever reason, did not receive the car in our database, we often fall back to what we call a fall back version of a certain flow. This is a simplified version of the specific flow and often results in a less than optimal consumer experience.
There are multiple ways you can inform us about which car the consumer is interested in:
-
Add the identifier in the AutoChat Config
-
Add a HTML tag on the website (recommended)
-
Add the identifier in the CTA button
Adding the identifier via AutoChat Config
You can send us the identifier via the AutoChat config, in which you also send us the specific credentials for the assistant that is being installed on the website like this:
<script>
(function(){
var autochatConfig = {
assistantId: "INSERT ASSISTANTID",
accessToken: "INSERT ACCESSTOKEN",
locale: "NL", // or EN/FR
// To set up a link between the website and the car a consumer is looking at use one of these identification methods:
currentCarVin: "PLACE CAR VIN NUMBER HERE",
// - OR -
licensePlate: "PLACE CAR LICENSE PLATE NUMBER HERE",
// - OR -
stockNumber: "PLACE CAR STOCK NUMBER HERE"
};
var s=document.createElement("script");s.src="https://static.chatclient.autochat.ai/release/autochat.js?ver=1",s.async=!0,s.defer=!0,s.addEventListener("load",function(){autochat.init(autochatConfig)}),document.body.appendChild(s);
})()
</script>It is important to note that you can only use one identification method at a time. If we find multiple cars we will always send back an empty result which means the assistant doesn’t know which car it is about.
stockNumer often represents an internal number coming from the Vehicle Management System.
Add the identifier via a HTML tag
Alternatively you can also send us the car identifier by adding this HTML tag anywhere on the vehicle detail page:
<div id="autochat-car-id" data-car-id="abc"></div>The information in the tag doesn’t have to be visible on the page.
Add the identifier in the CTA button
In some scenario’s, for example when you want to install a CTA per car on a stock overview page, it can be helpful to implement a car identifier per CTA button. This is an example of a test drive button that has the car identifier inside:
<button onclick="autochat.askQuestion('I want a testdrive appointment for this car', { vdp: true, currentCarVin: 'ZFA3120000JB11486' });">I want to testdrive this car</button>If you want to test if the integration is created successfully between the website and AutoChat you can do the following. Open up a vehicle detail page and start a chat by click on “ask a question” in the chat bubble. If you see a car pop up on the right side of the chat interface you know the integration is set up successfully.
Inventory feed:
Seamlessly publish your vehicle inventory to AutoChat.
This article will explain how you can start to publish your stock from Wheelerdelta - Autodata to AutoChat. As this is mainly used by our Dutch customers the screenshots are in Dutch.
Start by going to the main screen
.png)
Select “instellingen”
.png)
Select “internet koppelingen”
.png)
Select “aanvragen”
.png)
From the list of options select AutoChat
.png)
Select both options and click “Aanvragen”
.png)
Click “Opslaan”
.png)
AutoChat is now available, select the checkbox
.png)
Click “Opslaan” at the bottom of the page.
It’s important to click “Opslaan” after every change you make.
The request is now in progress, as soon as we configure everything on our side the status will change to “Actief”
.png)
After everything is set up, AutoChat becomes available as publication channel
.png)
Track user engagement with Google Analytics
Learn how to connect AutoChat data to Google Analytics to gain valuable insights into user behaviour, optimise performance, and enhance customer interactions on your dealership’s website.
We offer 2 methods to connect our data to Google Analytics:
-
Use Google Tag Manager
-
Use Google Analytics 4
Connect AutoChat with Google Tag Manager
GTM allows you to distribute events to third parties by using tags. To do this, you will need to provide data in the so called “data layer”. The syntax for this is:
dataLayer.push({
"event": "name_of_the_event",
"variable1": "value of variable1",
"variable2": "value of variable2",
});Currently AutoChat emits several events. You can find the events here. To listen to AutoChat events through GTM, you have to follow the following steps:
Add a custom HTML tag that adds the AutoChat event listeners
-
Go to your GTM container.
-
Go to tags and click “New”.
-
Then select tag type “Custom HTML”.
-
Give the tag a relevant name, for example “AutoChat - Event listeners”.
-
Add the trigger “All pages” or a specific trigger to make it specific to pages where AutoChat is loaded.
-
Then paste the code below in the HTML.
-
Save.
To make it a little easier here are 2 examples:
<script>
window.addEventListener('autochat_lead_created', function (e) {
try {
dataLayer.push({
"event":e.type,
"autochat_event_details": e.detail.eventData
});
} catch(e){
//Your error handling if relevant
}
});
</script><script>
window.addEventListener('autochat_lead_created', function (e) {
try {
dataLayer.push({
"event":e.type,
"autochat_event_details": e.detail.eventData
});
} catch(e){
//Your error handling if relevant
}
});
window.addEventListener('autochat_chat_first_user_interaction', function (e) {
try {
dataLayer.push({
"event":e.type,
"autochat_event_details": e.detail.eventData
});
} catch(e){
//Your error handling if relevant
}
});
</script>In example 2 you see we added a listener for two events:
-
autochat_lead_created
-
autochat_chat_first_user_interaction
In the code you see a try-catch. You optionally put your own error handling in there. Otherwise leave it as is.
Create the variables to make use of the event data
Along events, AutoChat provides additional event data which can be relevant for you:
|
Variable name |
Relevent events |
Description |
|---|---|---|
|
chatSessionId (deprecated) |
autochat_lead_created |
The unique id of the current chat session which corresponds to the id in the backend of AutoChat. Replaced by session_id and will be deleted in future. |
|
appointment_type |
autochat_lead_created |
This is the type of appointment. |
|
session_id |
all |
This is the session_id of a chat session. It's the same value for all events in a chat. |
|
chat_type |
all (exclude: autochat_lead_created) |
This is the type of chat - similar to appointment_type. |
For each of the above variables, you can follow the following steps:
-
Go to your GTM container.
-
Go to variables and under “User-Defined Variables” click “New”.
-
Pick “Data Layer Variable” as your variable type.
-
Give it an appropriate name. For example: “AutoChat - #Variable name#”.
-
As variable name you have to fill in the name of the AutoChat variable.
-
Click Save.
An example looks like this:
Link the events to trigger
The next step is to create triggers that allow you to trigger tags based on the AutoChat events. Follow the steps below for each AutoChat event you want to use as a trigger:
-
Go to your GTM container.
-
Then go to triggers and click “New”.
-
Pick trigger type “Custom event”
-
Give it an appropriate name. For example “AutoChat - Lead created”.
-
Use the AutoChat event name as the event name.
-
Click Save.
It should look like this:
Finalise by combining triggers and variables in your tags
You now have all building blocks to trigger tags and enrich them with data. An example of GA4 is as follows:
-
Go to your GTM container.
-
Then go to tags and click “New”.
-
Pick tag type “Google Analytics: GA4 Event”
-
Give it an appropriate name. For example: GA4 - AutoChat events.
-
Fill out your measurement id or link it to your Google tag config.
-
Fill out {{Event}} as “Event name”.
-
Then go to “Event parameters” and add the AutoChat variables as parameters.
-
Click Save.
The result will look similar to this:
You can now add any AutoChat event trigger and it will automatically send the data to GA4. You will have to follow the “GA4 custom dimensions” steps to enable the event parameters for reporting. Another example for Google Ads:
GA4 custom dimensions
To make reports based on the event parameters you added, you will have to configure so called “custom dimensions”. You can do this as follows:
-
Go to your GA4 property admin.
-
Then go to the “Custom definitions”.
-
Then go to “Custom dimension” and click ”Create custom dimension”.
-
The dimension name should be something descriptive like “AutoChat open type”.
-
The scope is “Event”.
-
The Event parameter will be the variable name you also used in the GA4-tag. For example “chat_open_type”.
This looks as follows:
As soon as this configuration is done, you can make use of the AutoChat dimensions in your “Explore” reports.
Connect AutoChat directly to Google Analytics 4
To send data directly to GA4, you can make use of a tag management solution or the Googletag-implementation.
More information about what these options are can be found in the GA4-documentation. This section is focusing on the Googletag-implementation.
Setting up your Googletag
Before you can proceed with implementing events, you will have to put the Googletag on your website. More information can be found here: https://support.google.com/analytics/answer/9304153.
Never use this setup in parallel with Google Tag Manager. If you have Google Tag Manager, then use the guide for that.
The basic setup looks as follows:
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345678"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-12345678');
</script>Note: you will have to replace the G-12345678 with your own measurement id. In the documentation you can find more information on how to find your measurement id.
Setting up your AutoChat events
After the basics are finished, you can add the following code to your website. You can add the AutoChat event tracking snippet after gtag('config', 'G-12345678'); as you can see below.
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-12345678"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-12345678');
</script>
<script>
window.addEventListener('autochat_lead_created', function (e) {
try {
gtag('event', e.type, {
'chat_session_id': e.detail.eventData.chatSessionId,
'appointment_type': e.detail.eventData.appointment_type
});
} catch(e){
//Your error handling if relevant
}
});
window.addEventListener('autochat_chat_first_user_interaction', function (e) {
try {
gtag('event', e.type, {
'chat_session_id': e.detail.eventData.chatSessionId,
'appointment_type': e.detail.eventData.appointment_type
});
} catch(e){
//Your error handling if relevant
}
});
</script>In the above example we added two listeners:
-
autochat_lead_created
-
autochat_chat_first_user_interaction
You can find the list of available events here:
The “e.type” will automatically populate with the name of the event. For example “autochat_lead_created”. This is also the event name you will see in GA4.
Then, after the event name, you will find all so called parameters. In the example above we have the following two event parameters:
-
chat_session_id
-
appointment_type
A list of all event parameters can be found here: coming soon.
The only thing left is that you create the event parameters as custom dimensions in GA4. Read the section “GA4 custom dimensions” for more information.
After you enable the integration in the AutoChat dashboard, it might be helpful to create custom dimensions to be able to see/filter the data in a better way. This article will show you how to do that.
Go to https://analytics.google.com/analytics/web/#/ and click admin.
.png)
Select the correct account and click Custom definitions
.png)
Click create custom definition
We advise to at least create these 2 definitions:
.png)
.png)
You can now make use of the dimensions when viewing the data.
.png)
.png)
This is an overview of the information AutoChat is sharing with Google Analytics.
|
Name |
When |
Content |
|---|---|---|
|
autochat_chat_first_user_interaction |
Did an interaction take place. This is not the same as clicking a CTA button. We register this event when:
|
|
|
autochat_lead_created |
A lead been created. This does not mean that the lead has technically also been created in the lead management system. We register this event if at the end of the conversation the visitor clicks "yes that's right" at the moment we ask whether the data he entered is correct. |
|
|
autochat_i_am_interested |
Every time someone starts an "I'm interested" flow we send this event. |
|
|
autochat_ask_a_question |
If the ChatGPT integration is disabled and a visitor starts a chat via "ask a question" we send this event. |
|
|
autochat_ask_a_question_ai |
If the ChatGPT integration is enabled and a visitor starts a chat via "ask a question" we send this event. |
|
|
autochat_question_answered_ai |
Every time ChatGPT replies, we send this event. |
|
|
autochat_ask_a_question_ai_vdp |
If the ChatGPT integration is enabled and a visitor starts a chat via "ask a question" on the chat bubble while on a vehicle detail page, we send this event. We do not send an autochat_question_asked_ai in that case. |
|
|
autochat_question_answered_ai_vdp |
If the ChatGPT integration is enabled and the bot provides a response to the visitor on the vehicle detail page then we send this event. We do not send an autochat_question_answered_ai in that case. |
|
|
autochat_from_question_to_appointment_flow |
When a consumer starts a conversation via the ask a question button in the chat bubble and at some point he either clicks a suggestion or types a requests that takes him into one of our predefined flows like book a test drive or book a workshop appointment we fire this event. |
|
|
autochat_flow_started |
When visitor start a chat or go from ask a question into specific flow (he either clicks a suggestion or types a requests that takes him into one of our predefined flows like book a test drive or book a workshop appointment) we fire this event. |
|
|
autochat_flow_successful |
When visitor finishes chat with success, like he made appointment or got answer from ChatGPT. |
|
|
autochat_workshop_forward |
When there is no direct integration with the planning system of the organization a visitor may be forwarded to a specific page. The page will provide instructions on how visitors can make an appointment themselves. |
|
|
autochat_opened_on_load |
We trigger this event when a user visits the path of the page that is configured to autostart AutoChat. |
If LEF is enabled as lead management system, we send the following information upon a successful lead creation.
|
Property |
Aftersales appointment |
Sales appointment |
|---|---|---|
|
LeadID |
✅ |
✅ |
|
LeadType |
Aftersales |
Sales |
|
Type of lead |
Aftersales appointment |
Showroom/test drive visit |
|
Location number |
✅ |
✅ |
|
Description |
AutoChat |
AutoChat |
|
Firstname |
✅ |
✅ |
|
Lastname |
✅ |
✅ |
|
Phone number |
✅ |
✅ |
|
电子邮件 |
✅ |
✅ |
|
Extra info |
The full chat transcript |
The full chat transcript |
|
Preferred vehicle |
No |
✅ |
|
Make |
No |
✅ |
|
Model |
No |
✅ |
|
Version |
No |
✅ |
|
URL where chat took place |
No |
✅ |
|
VIN |
No |
✅ |
|
Initiative |
|
Customer |
|
License plate |
|
✅ |
|
Fueltype |
|
✅ |
|
Year of construction |
|
✅ |
|
Type of vehicle |
|
New, Used, Unknown |
When the email-integration is enabled, you will receive an email when a lead was successfully created.
This email has a visual part that looks similar to this:
.png)
However, it is also possible to import the lead information into another system based on this email. For this, we use the JSON lead standard. The email is structured in HTML and in this HTML there is a "div" with the id "jsonlead". This contains the lead information stored in JSON format like this:
{
"client": {
"phone": "2137212321",
"first_name": "John",
"last_name": "Doe",
"postal_code": "4800 AA",
"email": "john.doe@autochat.ai"
},
"sales_lead": {
"car": {
"type": "new",
"category": "car",
"stock_id": "dealership-internal-id",
"body_style": "sedan",
"make": "toyota",
"model": "corolla",
"version": "1.8 Hybrid Executive",
"year": 2020,
"price": 30000,
"license_plate": "kt-303-a",
"mileage": 100,
"doors": 5,
"vin": "vin-where-available",
"fuel": "hybrid_petrol",
"transmission": "automatic",
"horsepower": 120,
"color": "red",
"url": "https://appointment-context-url",
"engine_size": 1798
},
"appointment": {
"foreign_id": "our-uuid"
},
"dealer_location": "dealership-name"
},
"version": "1.0.0"
}AutoChat API
Learn how to connect your vehicle inventory tools with AutoChat using our API to seamlessly publish vehicles and make your digital aware of all available vehicles.
Swagger
You can find our swagger documentation here: https://console.autochat.ai/api/docs.html
Environments
We have 2 environments:
-
Production: https://console.autochat.ai
-
Staging: https://staging.autochat.ai/api/cars
Authentication
After an agreement has been signed you will receive credentials to our API. You can request (POST) a token on this URL https://autochat-dev.eu.auth0.com/oauth/token it works for both production and staging. You will receive a client_id and client_secret from us. You can retrieve a token in this way:
{
"client_id":"",
"client_secret":"",
"audience":"http://api.autochat.com/",
"grant_type":"client_credentials"
}The response will look something like this:
{
"access_token": "xxxxxxxxxxxxxxxxxxxxxx",
"token_type": "Bearer"
}You can now use the bearer token in the header.
Please keep in mind that the token is valid for 24 hours. Please do not request a new token for every request you make but reuse it until it’s not valid anymore. If we notice a high number of token requests your access might be limited.
Dashboard
It is important that in our dashboard the correct stock integration is enabled. If this is not the case you can’t send us cars via the API. Often we will set this for you in advance.
.png)
Creating a car
When posting a new car to api/cars you need to supply valid information. This is an example of a car:
{
"bodyColor": "white",
"bodyType": "suv",
"currency": "EUR",
"dateOfFirstRegistration": "2022-09-16",
"dealershipId": "you get this from us",
"description": "A nice car",
"engineDisplacement": 2137,
"engineEmission": 191,
"engineKw": 74,
"fuelType": "diesel",
"images": [],
"internalId": "SEB-21347958",
"isTaxDeductible": true,
"licensePlate": "XD9913",
"brand": "bmw",
"model": "x6",
"options": [
"power_steering",
"passenger_airbag",
"tempomat",
"armrest",
"sliding_door",
"side_airbag",
"ac",
"dark_tinted_glass",
"seat_heating",
"abs",
"chassis_double_cabin",
"power_windows_front",
"fog_lights",
"heated_seats",
"radio_cd",
"multi_functional_steering_wheel",
"trailer_hitch",
"parking_assist_system_camera",
"radio",
"shift_paddles",
"start_stop_system",
"on_board_computer",
"navigation_system",
"cd_player",
"parking_assist_system_sensors_rear",
"central_door_lock_remote",
"board_computer",
"towbar",
"light_sensor",
"interior_mirror_automatically_dimmable",
"cruise_control",
"leather_steering_wheel",
"adaptive_headlights"],
"salesPrice": 15944.63,
"salesPriceExVat": 15944.63,
"tags": [],
"taxAmount": 9873,
"tradePrice": 159454.63,
"transmission": "manual",
"gears": 3,
"mileage": 2137,
"mileageUnit": "KM",
"version": "2.3 TDCI Diesel",
"vin": "WAVWGBFH3AN026569",
"numberOfDoors": 4,
"yearOfConstruction": 2019
}Defining options on a car
When accessing api/options you will see a list of all available options
{
"esaco_identifier": 0,
"name": "power_steering",
"prettyName": "Power steering",
"uuid": "02f50f11-f840-4ba0-8232-2ec459c3008f"
},
{
"esaco_identifier": 0,
"name": "keyless_central_door_lock",
"prettyName": "Keyless central door lock",
"uuid": "03d18842-0bb6-4aa0-8984-c5dd3ee4aa96"
},
{
"esaco_identifier": 0,
"name": "driver_drowsiness_detection",
"prettyName": "Driver drowsiness detection",
"uuid": "04204c98-9018-47c0-86bb-3dadbd6fabdb"
}Please be aware that this list can be different on staging and production. Also you need to provide the option via the name property not the uuid.
Images
If the car doesn’t have any images yet, please do include the images property with an empty array.